En este post os muestro mi próxima aventura con la tipografía. ¡¡¡Espero que os guste!!!
"Las palabras se las lleva el viento, mientras que lo escrito perdura". Jan Tschichold
sábado, 30 de enero de 2016
viernes, 29 de enero de 2016
Unidad 7: Introducción al diseño gráfico
7.1. El proceso de diseño gráfico
- Proyecto: En una primera parte se obtiene un boceto. A parte se tiene una motivación ya puede ser personal o un encargo.
Para hacer una tipo puede ser por gusto propio y estar interesado en el tema o simplemente para darle valor al proyecto de diseño gráfico potente.
La tipografía también se puede utilizar para darse a conocer, tomándosela como marketing aunque no se obtenga beneficio económico.
- Digitalización: las fuentes todas están hechas a partir de un boceto, pudiendo ser en digital o no. El peso original de la tipografía se llama “máster”. Esta digitalización puede ser a partir de un escaneado o como se quiera. Se emplean programas como Adobe Illustrator y se exportar a programas de diseño tipográfico. Estos programas permiten la edición de cualquier cambio que queramos realizar.
- Producción: los múltiples son todas las subfamilias de la tipografía como la negrita, la cursiva, etc.
- Postproducción: El espaciado es muy importante en el tema de tipografía. Los diseñadores tienen muy en cuenta todas las formas de cada letra junto con su espaciado, este espaciado puede llamarse prosa o Kerning.
- Comercialización: se trata de su venta y su distribución, se puede llevar con licencia, etc. Se puede poner a través de una fundición o también en tu propia página web pero no tendrías los mismo beneficios. Depende de como quieras comercializarla.
7.2. Fundamentos del diseño tipográfico
- Definir las características de las familias tipográficas que uno pretende crear. Las características a tener en cuenta son el peso, el eje de modulación, el ancho de la letra, la altura de x, el contraste entre los trazos, los remates.
- Correcciones ópticas: intentamos buscar una coherencia formal, ya que hay que tener en cuenta las características de todos los caracteres.
- También existen correcciones puntuales como por ejemplo en la E mayúscula, para que parezca más equitativo se coloca a barra horizontal del medio un poco más arriba.
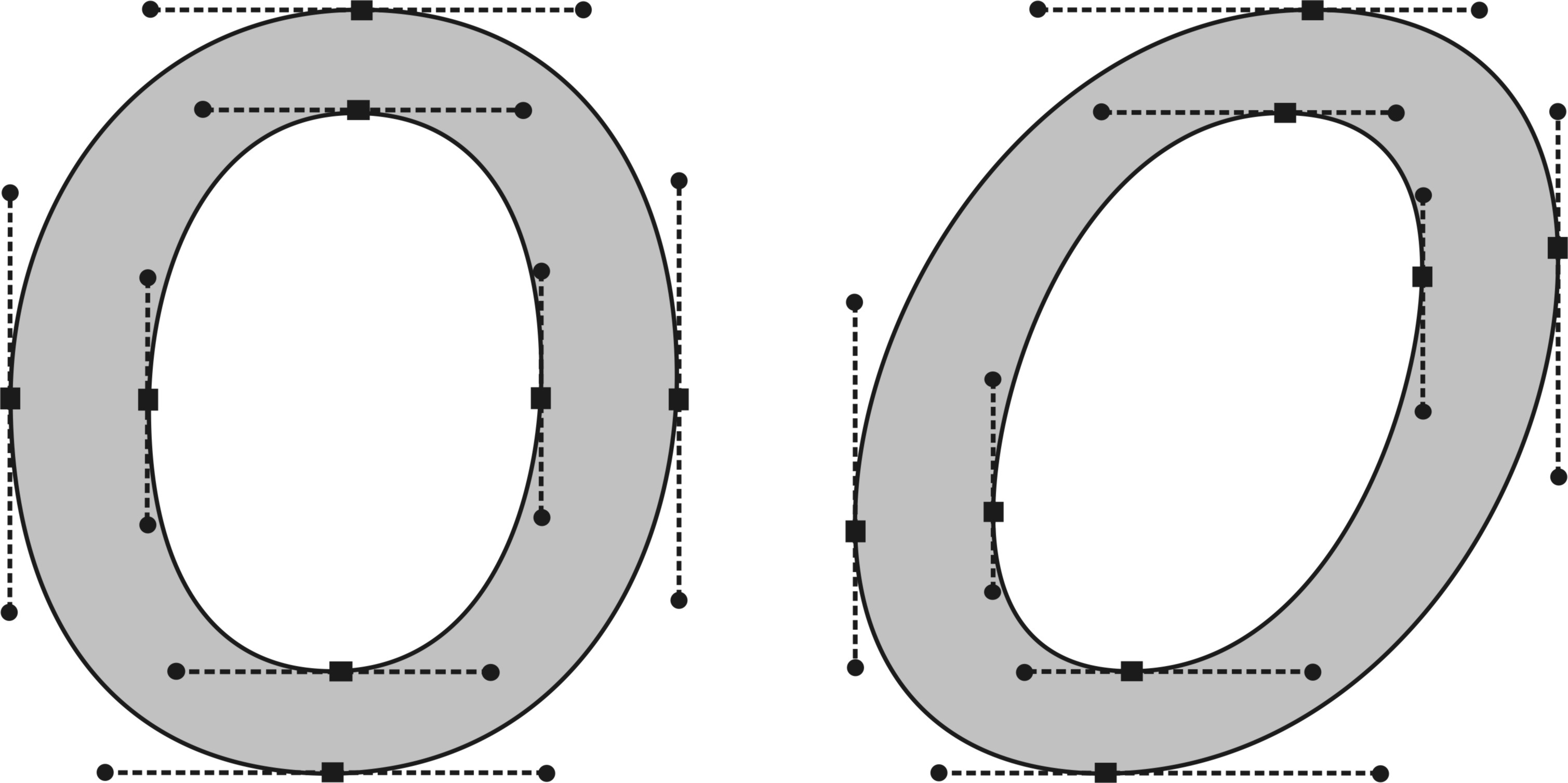
En el caso de la O se puede ver que no es totalmente redonda, es decir, el trazo de arriba es más estrecho que el de los laterales.
- Espaciado: aquí podemos encontrar la prosa o kerning que es más dada entre caracteres; los numerales entre números; los espacios verticales son entre líneas; y el acoplamiento que consiste en superponer los espacios.
7.3. Programas tipográficos
Existen varios programas en los cuales podemos diseñar nuestra propia tipografía:
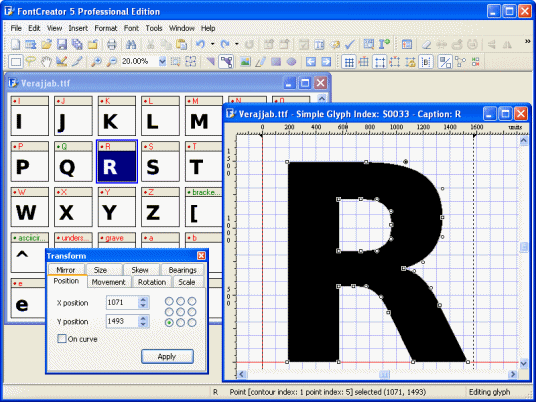
- FontForge: es un software libre solo para Linux. En todos los programas tipográficos aparece una ventana donde se puede trabajar libremente junto con otra ventana donde aparecen todos los caracteres que vamos realizando y solo con hacer clic se puede modificar.
- FontLab: Es un software tanto para Windows como para mac. Se dedica más a la edición de tipos.
- Fontgrapher: Es un software tanto para Windows como para mac. Se dedica más al diseño de tipos. Pertenece al grupo de fontlab pero ahora pertenece a otro grupo. Existe otro como typetools, es un programa más básico dedicado a estudiantes y es mucho más sencillo.
- Glyphs: Dedicado solo para Mac, es un programa que le hace mucha competencia a FontLab.
- Robofont: es un programa dedicado a la postproducción. Es utilizado para máster.
- iFontMaker: es una aplicación para ipad que se dedica a crear tipografías.
7.4. Tipografía creativa
- Tipo creativa vs tipo de edición
- Texto como imagen que se puede llevar incluso a metáforas visuales.
- Fuentes libres, decorativas y visuales.
FontShop, fundición digital
 |
| https://c2.staticflickr.com/4/3563/4650528389_0178f302dd.jpg |
FontShop es una fundición tipográfica fundada en Berlín en los años 90 por Joan y Erik Spiekermann.
Fue la primera distribuidora de fuentes en la historia de la tipografía digital.
Existen cuatro FontShops independientes: Austria, Benelux, Alemania, E.E.U.U.
 |
| http://netdna.webdesignerdepot.com/uploads/2011/07/spiekermann_erik.jpg |
Erik Spiekermann actualmente es tipógrafo y diseñador alemán. Estudió historia del arte en la Universidad de Berlín. Trabajó como freelancer en Londres. Fundó MetaDesign 8es la firma de diseño más grande de Alemania).
Algunas de sus primeras tipografías fueron Meta y Officina.
 |
| https://upload.wikimedia.org/wikipedia/commons/f/f8/Meta-Schriftprobe.png |
Meta es una tipografía clave de la década de los 90. Fue diseñada para emplearse en tamaños pequeños. Se pretendía que fuera duradera y adaptable tanto en pantalla como en impresión.
 |
| https://laprestampa.files.wordpress.com/2014/07/familias-de-tipografia-serial-itc-officina.jpg?w=547 |
Officina es una familia tipográfica que cuenta con dos subfamilias que aumenta su flexibilidad. Su estilo se basa en el de las tipografías de las máquinas de escribir, pero más moderna.
 |
| https://www.microsoft.com/typography/links/563hot.gif |
FontFont es la mayor biblioteca del mundo de tipos de letra contemporáneas originales.
 |
| https://adobe99u.files.wordpress.com/2014/06/neville-brody-portrait.jpg |
Dos años después se une a FontShop el diseñador y tipógrafo Neville Brody. Brody decidió editar Fuse con un viejo amigo como Erik Spiekermann. Fuse fue un lanzamiento que ropió con todas las espectativas del diseño y la tipografía llevándoles a espacios radicalmente nuevos e imprevistos.
Años más tarde Brody fundó Research Studios, su propia asociación.
FF Beowolf fue la primera tipografía creada por FontShop.
 |
| https://www.fontfont.com/staticcontent/images/original/fontbook_600.jpg?1301891346 |
FontShop también tiene un gestor de fuentes avanzado llamado FontBook.
Al igual que también tienen una extensión para Google Chrome que te permite probar con diferentes fuentes llamada Webfonter.
 |
| http://www.ugm.cl/industrias-creativas/wp-content/uploads/2015/10/Webfonter.jpg |
Actualmente esta fundición fue adquirida por la indrustria Monotype.
Unidad 6: Tipografía digital
“La era digital ha supuesto una verdadera explosión. En unas pocas décadas, se han diseñado más tipos que en la historia anterior de la tipografía”. Wilhide.
 |
http://graffica.info/wp-content/uploads/tabla_tipos.jpg |
6.1. Tipografía digital
Concepto de tipografía digital:
El origen de la tipografía digital se encuentra en las tecnologías que hicieron posibles estas tipografías, como por ejemplo los ordenadores personales, las primeras impresoras, programas de maquetación, postscript, WYSIWYG, esta nueva tecnología dio pie a diseñar nuevas tipografías que se adaptasen a los nuevos soportes del momento.
Al principio de estos diseños se fueron recuperando las tipos más conocidas como por ejemplo Bembo, Garamond. La historia de estas tipos la podéis encontrar en uno de mis anteriores posts, aquí tenéis el enlace. Historia tipográfica
Una fuente digital cabe pensar que es como “un saco” que se meten todos los caracteres. En lenguaje técnico se puede decir que es un software que contiene elementos de programación. No solo es un conjunto de caracteres sino que se trata de algo mucho más complejo.
En cuanto a las características, se puede observar que contienen caracteres alfabéticos, numerales y otros signos de puntuación.
Otra de las características de una fuente tipográfica suelen ser familias tipográficas, es decir, las diferentes versiones como cursiva, negrita, etc.
También tienen elementos gráficos comunes, dentro de las familias tipográficas, algunos de sus caracteres son comunes como los remates o la altura de x.
También es importante hablar sobre la importancia de las fuentes tipográficas hoy en día, ya que muchos de nuestro ordenadores contienen infinitas y eso hace que afecte al rendimiento del mismo. Por ello, decidieron crear unos gestores tipográficos, los cuales se encargan de habilitar y deshabilitar las fuentes que nosotros queramos en cualquier momento. Es una manera de economizar recursos.
si te interesa un poco el tema haz clic aquí y podrás ver algunas de las aplicaciones que hay en el mercado.
6.2. Las fuentes tipográficas
Dentro de las fuentes tipográficas se pueden distinguir dos tipos, como son mapa de bits y vectoriales.
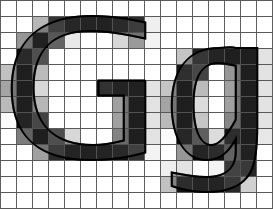
- Las fuentes de mapa de bits fueron las primeras que se incorporaron a los primeros ordenadores. Poco a poco la tecnología fue avanzando a pasos agigantados y decidieron crear fuentes vectoriales, puesto que las fuentes bitmap ya no tenían esa precisión que se demandaba en el mercado.
 |
http://evolucao-dos-computadores.f1cf.com.br/images/cfpc_160-1.jpg |
Se creó el "antialiasing" consistía en una herramienta para poder matizar los contrastes de los pixeles.
 |
http://blog.revolution-computer.com/wp-content/uploads/2015/02/untitled.jpg |
- Vectoriales: Adobe postscript, este fue el primer programa vectorial que se creó. Más tarde Apple y Microsoft crearon otra alternativa llamada True Type (1991). Además de esta alternativa crearon otra llamada OpenType, que a partir del año 2000 Microsoft pesó que tenía que revolucionar el mundo de la tecnología, así que decidió que fuera un software libre. El sistema OpenType (.otf) presenta un sistema Unicode que permite mayores caracteres.
Apple por su cuenta invento algo diferente llamado Splinex, el cual tenían funciones cuadráticas.
6.3. Legibilidad en pantalla
Existe un termino llamado Hinting, este define que pixeles va a utilizar cada carácter tipográfico ajustándose a la vez a su tamaño y resolución de pantalla. Una buena fuente tiene muchas instrucciones de cada carácter y a la vez muchísima programación.
En una fuente aparte de caracteres y programación existe una cosa muy importante como el espacio entre letras.
En cuanto a la administración de fuentes, existen diferentes usos de una fuente en un ordenador como su instalación y también la carga temporal, e incrustar (embedding).
6.4. Fundiciones digitales
Existen muchas fundiciones digitales, aquí os muestro algunas de ellas por si os resulta de interés:
- My fonts viene de la industria de monotype y quizás se considere una de las más grandes.
 |
http://assets.markwyner.com/i/tumblr/myfonts.gif |
- FontShop pertenece a Erik Spierkemann y Neville Brody, se han ido adaptando a los nuevos tiempos sacando nuevas aplicaciones para móviles y ipad.
 |
http://www.michaeldoret.com/blog/wp-content/uploads/2009/07/fs_logo_lg.gif |
- Linotype también se recicló dejando a un lado las máquinas para dedicarse también al mundo de las fuentes digitales.
 |
http://www.supremecreative.co.uk/wp-content/uploads/2012/01/linotype_the_film01.jpg |
- Fonts.com esta fundición también pertenece a la industria de monotype.
 |
| https://www.horizoninteractiveawards.com/assets/images/pages/fonts-award.png |
- Hype for type, esta fundición es bastante actual pero poco a poco se va adentrando en e mercado con éxito.
 |
http://sitebureau.com/wp-content/uploads/2015/06/hype-for-type-logo.png |
- Creative market no solo se dedica a la tipografía sino que también se dedica a administrar otro tipo de recursos.
http://siliconflorist.com/wp-content/uploads/2012/01/Creative-Market.jpg |
- Emigre también tiene una sección dedicada al comercio de fuentes tipográficas
Existen tarifas como la que propone adobe : Typekit
Fontstand: propone el alquiler de tipografías.
 |
| http://media.creativebloq.futurecdn.net/sites/creativebloq.com/files/images/2015/05/fontstand-logo-rgb.jpg |
6.5. Tipo de soportes digitales
Encontramos varios soportes digitales como la web, los móviles, los libros electrónicos y texto y programación:
- Web: Uno de los primeros avances que hubo en la web fueron las hojas de estilo (.css), la cual se encargaba de definir con iban a ser los textos de los contenidos webs. En la primera versión el css no permitían integrar fuentes. En cambio, cuando llegó la segunda versión incluyeron una nueva función llamada @fontface, la cual hacía que cualquier fuente que pusieras iba a estar incrustada. Pero esta función facilitó la piratería de fuentes tipográficas.
Más tarde sacaron otra versión, la Css 2.1, esta eliminó esa última función incorporada. y más adelante, en el año 2008 sacaron la Css3 junto con Firefox y safari, lo cuales crearon alojamientos para fuentes virtuales.
- Móvil/Tablet: Actualmente es muy conocido el término mobile first, es decir, que se piensa primero como hacer por ejemplo una web adaptada a los móviles y tables y por último a los ordenadores, puesto que hoy en día los dispositivos más utilizados son los móviles y las tablets.
- Libros electrónicos.
- Texto y programación: Existen varios elementos de programación.
- Processing: este lenguaje fue creado para diseñadores y artistas, se trata de un lenguaje de programación muy básico.
- Scriptographer: se trata de un plugin de Adobe Illustrator.
- Paper. js:
- Natebox
- Cinder
Suscribirse a:
Entradas (Atom)